腾讯云部署hexo博客
本文基于已经搭建好的 hexo 博客,不再讲解 hexo 博客的搭建。
🚀 参考资料
腾讯云官方部署教程:https://cloud.tencent.com/document/product/1154/40217
B站视频教程:https://www.bilibili.com/video/BV1tY411c7Y6?spm_id_from=333.880.my_history.page.click
🚀 部署步骤
✈ 安装 Serverless Framework
使用 npm 安装前,需要确保您的环境中已安装好了 Node(版本需要 > 12)以及 npm(查看 Node.js 安装指南)。
可使用 node -v 和 npm -v 查看它们的版本。
为保证安装速度和稳定性,可以使用 cnpm 代替 npm 完成安装。
安装 cnpm
1 | npm install -g cnpm -registry=https://registry.npm.taobao.org |
安装完毕后,可通过运行cnpm -v命令,查看 cnpm 的版本信息。
Serverless 安装命令:
1 | cnpm i -g serverless-cloud-framework |
如果之前已经安装过 Serverless Framework,可以通过以下命令升级到最新版。
1 | cnpm update -g serverless-cloud-framework |
安装完毕后,可通过运行scf -v命令,查看 Serverless Framework 的版本信息。
✈ Serverless配置
在 hexo 目录下,创建serverless.yml文件。
写入以下配置
1 | # serverless.yml |
✈ 开始部署
部署命令:
1 | scf deploy --debug |
如果希望更新 Hexo 站点中的文章,需要在本地重新运行hexo g进行生成静态页面,再运行sls deploy更新到页面。
✈ 移除部署
移除部署的命令:
1 | scf remove --debug |
✈ 账号配置
当前默认支持 CLI 扫描二维码登录,如过希望配置持久的环境变量/密钥信息,也可以本地创建 .env 文件。
然后在 .env 文件中填入腾讯云的 ID 和 KEY。
1 | # .env |
如果已有腾讯云账号,可以在 API 密钥管理 中获取 SecretId 和 SecretKey。
也可以在扫码登陆之后,使用以下命令生成全局用户配置。
1 | scf credentials |
🚀 域名解析
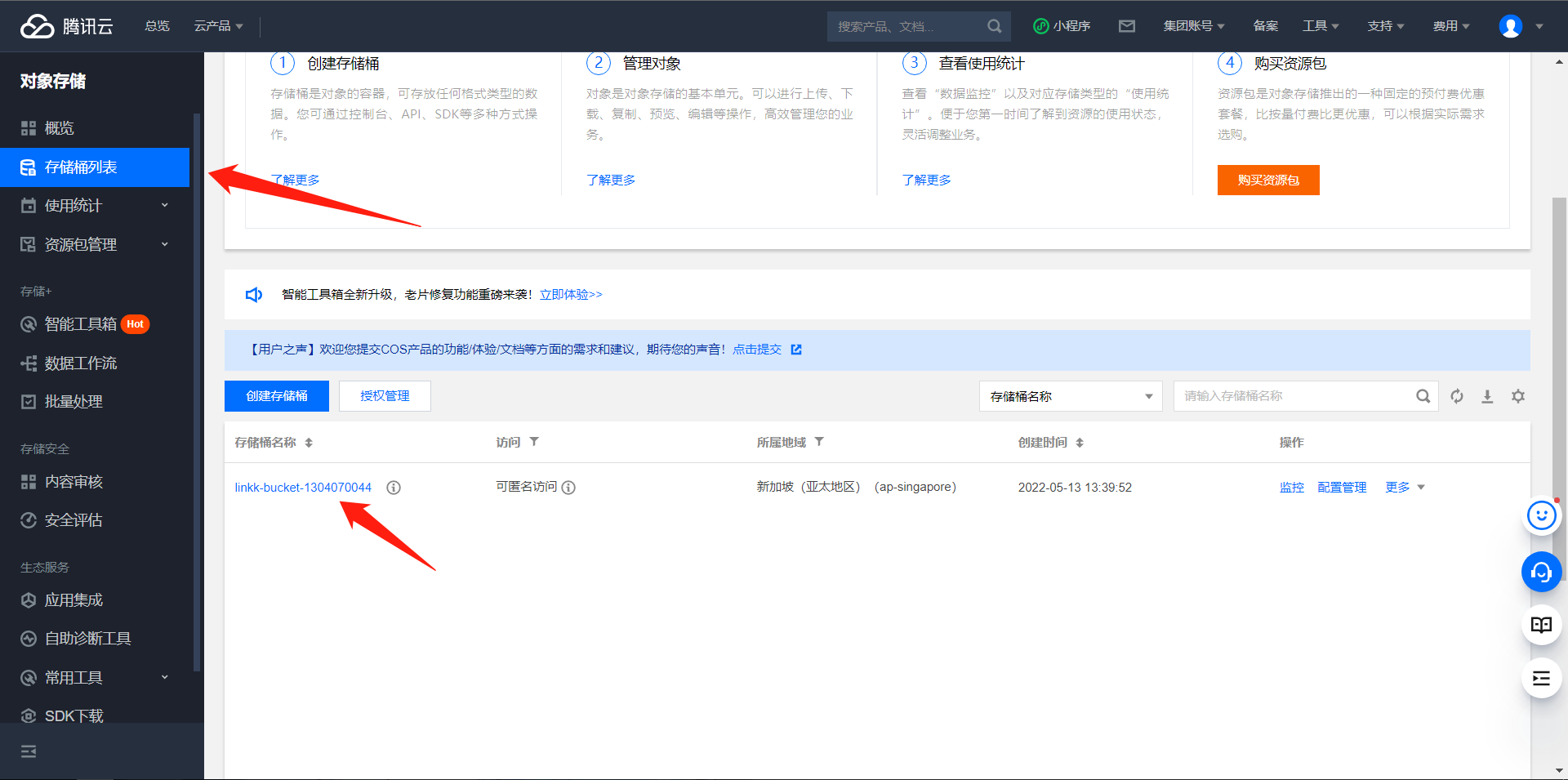
✈ 对象存储设置
进入腾讯云控制台,对象存储,然后找到并进入存储桶列表。

选择需要自定义域名的存储桶进入,添加域名和证书,一般生效时间在1小时左右。

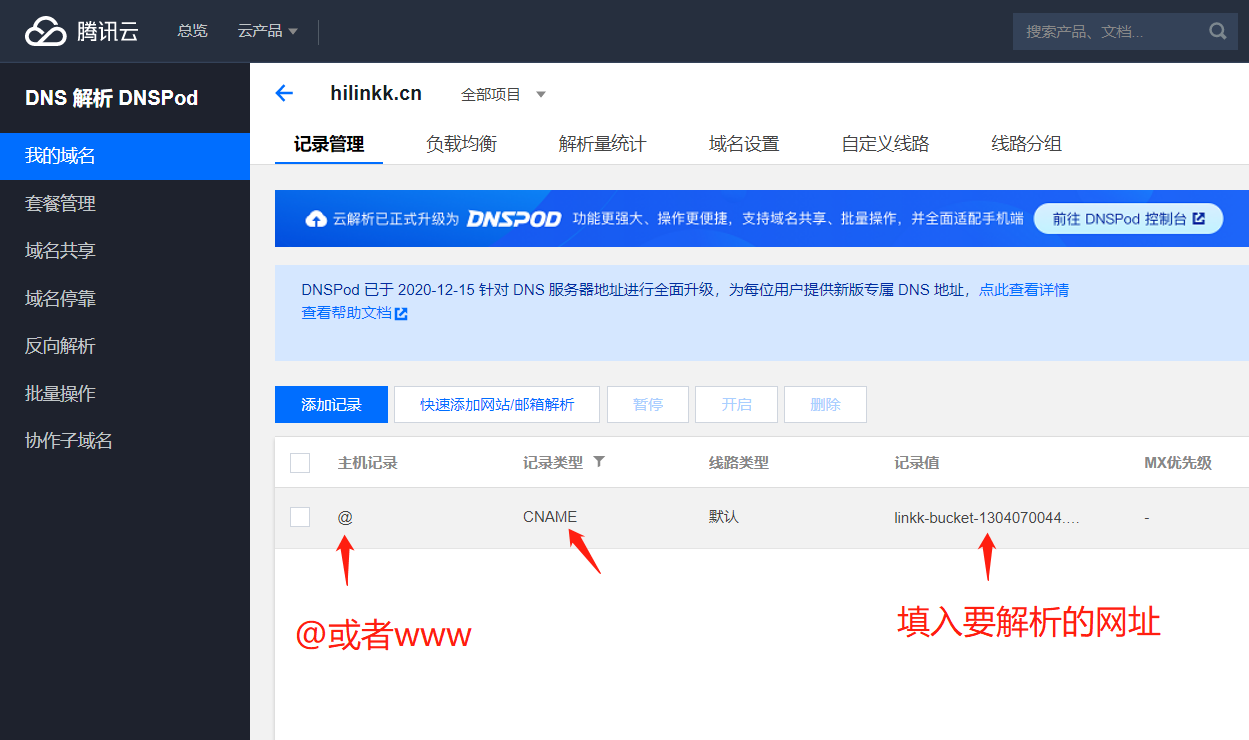
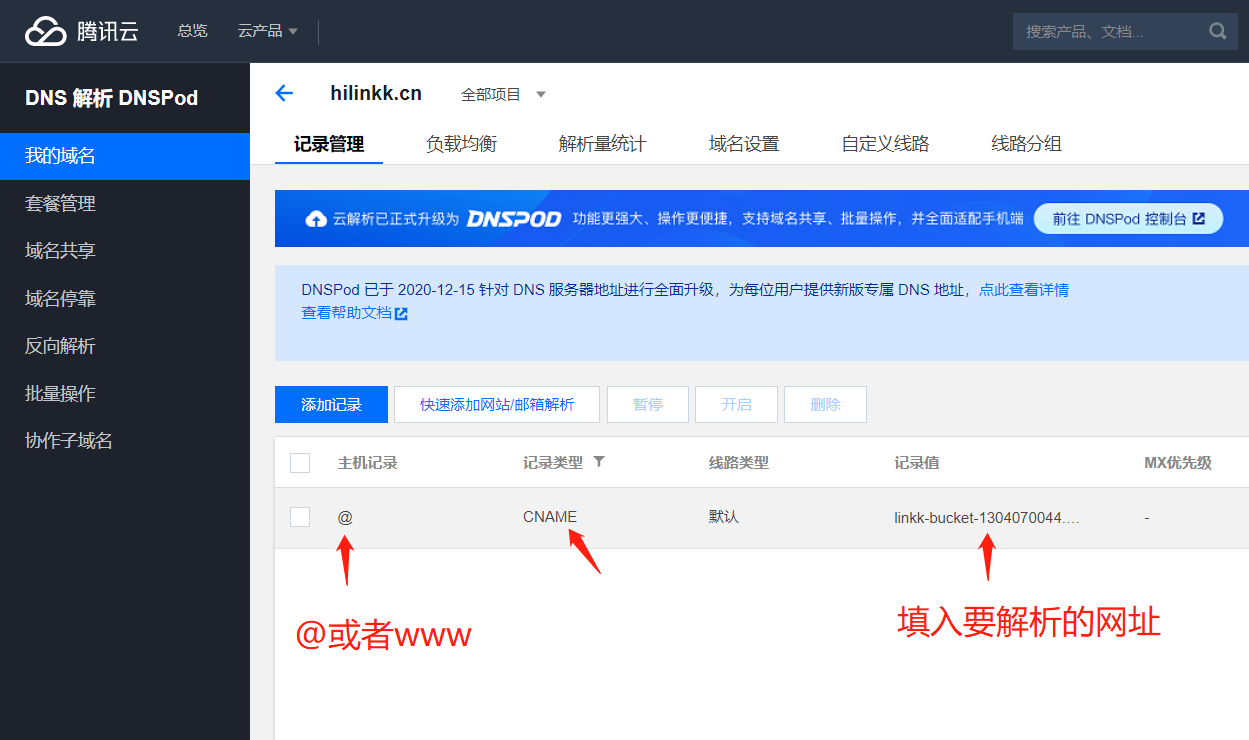
✈ DNS解析
进入腾讯云控制台,搜索DNS解析,然后进行下图的配置。